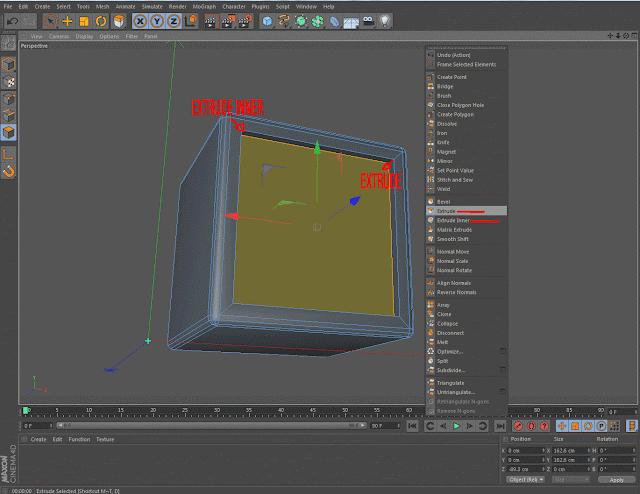
Ini adalah scene terakhir saya seperti yang ditunjukkan pada gambar. Sekarang kita perlu menambahkan beberapa warna dengan bahan, finishing dan ekspor ke photoshop. Klik dua kali pada materi Anda untuk membuka editor. Bermain dengan warna, refleksi, tekstur seperti yang diinginkan. Kemudian drag dan drop materi Anda pada objek Anda di panel Layers. Ulangi proses yang sama untuk seluruh warna scene.








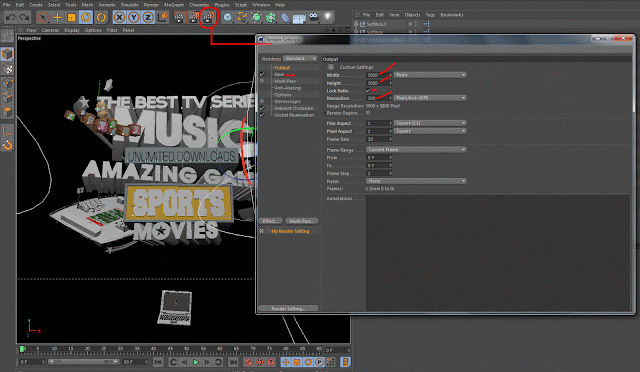
Langkah 8
Gunakan GSG ligh kit pro untuk menerangi scene. Jika tidak memiliki GSG ligh kit Anda dapat menggunakan lampu C4D sebagai cahaya dan cahaya yang tak terbatas.
Ikuti pengaturan seperti yang ditunjukkan berikut.

Photoshop editing
Langkah 9
Buka photoshop dan buat dokumen baru berukuran 3000 x 3000 px dengan 72dpi. Tarik/drag scene 3d yang telah dibuat ke dalam dokumen baru. Gunakan gambar premade sebagai latar belakang, drag ke dalam scene dan gunakan Ctrl + M dan Ctrl + U untuk memperbaiki kurva dan saturasi warna sesuai dengan keinginanmu.
Klik pada ikon topeng(mask icon), dengan soft brush dengan warna hitam dan 25% Opacity, tutupi beberapa daerah di latar belakang seperti yang ditunjukkan gambar. Buat layer baru di bawah lapisan latar belakang dan tambahkan gradien radial dengan warna abu-abu putih dan lembut. Klik di tengah dokumen dan tarik ke atas untuk menambahkan gradien.

Langkah 10
Buat layer baru di bawah scene/layer utama. Dengan soft round brush, warna hitam dan ukuran 1500-1700, klik di tengah. Gunakan Ctrl + T untuk mengubah ukuran dan mengubah perspektif. Tutupi beberapa daerah dengan layer mask atau menghapus dengan Eraser Tool (E). Ini akan mensimulasikan bayangan obyek utama. Lapisan Opacity sekitar 50% bekerja dengan baik.


Langkah 11
Waktunya untuk menambahkan beberapa gambar. Kamu dapat menggunakan gambar apapun, tetapi jika Anda ingin menggunakan file yang telah disediakan di sini, semua sudah dipotong dan siap untuk digunakan. Saya menggunakan rapper, pemain, ikon, pahlawan, splatters, pohon, kota ... gunakan apa pun yang Anda inginkan. Gambar-gambar ini berada di dalam file PSD yang tersedia tetapi Anda dapat menggunakan gambar yang Anda suka.
Saya membuat beberapa bayangan dan warna koreksi dengan lapisan penyesuaian untuk mencocokkan gambar dengan adegan utama. Menggunakan lapisan penyesuaian ikon di panel lapisan dan membuat perubahan yang diperlukan. Seperti yang Anda lihat saya menaruh beberapa gambar di bawah ini dan orang lain di atas adegan utama.

Langkah 12
Sekarang waktunya untuk menambahkan beberapa efek cahaya. Dengan soft round brush ukuran 500 px dan warna putih, cukup klik satu kali dalam dokumen. Kemudian tambahkan layer baru, dengan kuas yang sama tapi sekarang ukuran double 1000px dan pilih warna seperti penggunaan oranye, hijau gelap, merah muda ... kemudian ubah layer mode menjadi hard light, screen, lighten or linear dodge.
Sekarang Ctrl + E dan menggabungkan keduanya bersama-sama, kemudian ubah layer mode lagi. Sebelumnya, copy layer ini dan Ctrl + T untuk warp light. Ulangi untuk menemukan efek cahaya terbaik.



Langkah 13
Gunakan efek cahaya stock image untuk menambah beberapa cahaya. Ubah lapisan layers mode menjadi screen dan dengan layer mask sembunyikan beberapa daerah.

Langkah 14
Buat layer baru di atas semuanya. Gunakan warna biru ke transparan untuk menempatkan warna biru di bagian atas. Ubah layer mode untuk cahaya lembut dengan 85%.

Langkah 15
Simpan file psd. Kemudian tambahkan beberapa sharpen dan adjust curves.

CATATAN: tutorial ini ide asli dari Mike Campau. Visit Mike Campau untuk melihat semua karya.